You Draw It AR: Instagram Face Filters for DDJ
,If you are into DDJ, you have probably come across the NYT's You Draw It series, where users have to draw the second half of a graph and thus interact with a data story. We have always liked this idea. And we thought that by adding augmented reality (AR) and Instagram face filters, we could develop it further. Our aim: Creating a new worthwhile form of interactive journalism–and great shareable content. Here is a quick recap of our Insta experiments, including the lessons we have learned.
When we heard about the possibility to create our own AR face filters with Facebook's Spark AR Studio, we started a project called You Draw It AR, together with colleagues from DW News, DW Data, and other DW departments. This was also another great opportunity to explore DDJ on Social Media as part of our EDJNet project.
Why face filters?
According to Instagram, more than 500 million people actively use Instagram Stories every day. Face filters which can be embedded in stories therefore have the potential to reach a lot of users. They are arguably the most popular form of AR applications at present.
How does it work?
So how could we adopt the NYT's You Draw It idea for Instagram face filters? Instead of movements of a user's pointing device, we decided to make use of head or mouth movements, as well as other facial expressions, which also allowed users to control a chart. Once they use the face filter and submit an estimate, their input is automatically compared to the actual result. Users can then post the result as part of their own Instagram story.
Our First Insta AR Story
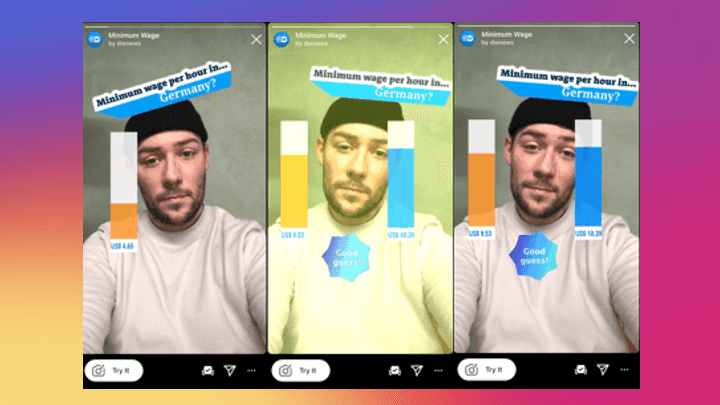
After a lot of debates and a couple of technical glitches–we will get to that in a moment–our first "filter feature" was published via DW's Insta flagship channel @dwnews in December 2020 (Human Rights Month). The story invites users to guess the minimum wage in different countries around the globe. You can check it out by following this link:
You Draw It (AR): Minimum WagePlease note the story will only work if you are viewing it on a mobile device. In case you are reading this post right here on a desktop computer, please switch to your phone or tablet.
Alternatively, you can learn more about the story and its mechanics in this video:
How to create a successful filter
Building and publishing our story was fun, but it was no walk in the park. We had to discuss journalistic concepts and also learn lessons in interaction design and project management. Here are four pieces of advice for creating a successful face filter:
-
Keep it simple and relevant. Questions should be brief (as there is not a lot of space on a smartphone display) and easy to understand. They should also be connected to a topic that your news channel is planning to cover. Furthermore, the final result should surprise users, encouraging them to share it among their peers.
-
Find suitable gestures. Spark Studio AR offers many different ways of interaction. We have found almost everything from chin position to forehead movement detection. After trying out a lot of funny facial expressions, we finally decided to use head movements–because it seemed to be the easiest and most convenient option.
-
Find the right form of visualization. It is challenging to find the right type of chart to display guesses and results. Among other things, we tested: bar charts, donut charts, bubble charts (open your mouth wide for an extra big bubble), right/wrong filters (say yes or no by moving your head to one side of the screen), dot graphs ("draw" with your nose), and face masks (move your head and "fill" your face). Eventually, we focused on rather simple bar charts, because our users liked them the best.
-
Plan ahead. Before publishing a filter, it has to be reviewed by Instagram. And guess what? Ours was rejected! They did not accept static elements in the image that were not anchored to the face. We did some adjustment and handed in the second version–which was rejected, too. This time, our set of instructions was a static graphic when it should have been implemented as a part of a specific Spark AR mechanism. Finally, the third version of our filter was accepted. However, the reviewing process had severely delayed the publication of a news-driven Inta filter story by then.
What next?
We think that playful, participatory elements like Insta face filters could make it easier to connect with a younger audience. They also work well when it comes to communicating serious topics in an entertaining way. This is why we are already working on our second filter. This time, we are partnering with the team of DW Meet the Germans. Instead of embedding the filter in an Instagram Story, we will try out a different approach. Stay tuned!
Daniela Späth, Eva Lopez, Andy Giefer (with special thanks to the rest of the You Draw It AR Team: Lukas Hansen, Stephan Gensch, Christine Bayer, Lars Jandel, Angela Kea)